How-To: Customize RSS feed on front root page
1. Set root template to be customized
Follow the "How-To: Customize root template by re-using existing template" on this page.
2. Edit "\RootData\RootContent\Default.Bottom.htm" file.
Look for "iframe" element in that file. You can replace the "feedurl" with custom one, like in the example below:
<iframe src="~/root/rss?hideheader=1&howmany=12&textcolor=%23000&feedurl=http://rss.cnn.com/rss/cnn_topstories.rss" width="466" height="240" frameborder="0" scrolling="auto"></iframe>
Feel free to edit any file inside "\RootData\" folder to your liking.
How-To: Customize root template by re-using existing template
1. Ensure SoNET.RootSite.UseCustomTemplate is set to "true" in "Advanced Settings"
When "true" – the template for the root site is served from the following locations:
-/RootData/RootTemplate(master pages)
-/RootData/RootTheme (css + images)
This allows for customization of the template for the root site.
2. Copy existing template to custom template location.
- Copy the content of "\_template\Root\[template name]" to "\RootData\RootTemplate" folder
- Move the content of "\RootData\RootTemplate\Theme" folder into "RootData\RootTheme" folder
How-To: Create additional site templates by using existing templates and changing the colors and graphics.
1. Locate the template and theme directories
If you have done the Web Platform install the files you are looking for will be here: C:\inetpub\wwwroot\_template - and - C:\inetpub\wwwroot\App_Themes.
2. Copy the desired template and matching theme to your desktop.
3. Rename both folders to something besides the original name.
Take care to preserve the naming convention (example: the copy of the template named "1024px" gets renamed to "MyNew", and the copy of the theme "1024pxTheme", gets renamed to "My NewTheme").
4. Change the CSS colors and swap out the images with new ones as desired.
Be sure to use the exact same dimensions and names for all images (rename the existing images "imagename_bak" or simply copy over them with your images that have the same names and dimensions). Also be sure to include a new thumbnail for your new template so your users can tell it from the similar templates (the thumbnail images are the only things you will need to change in the template folder)
5. Place the completed folders into the appropriate directories where you copied them from.
Now when your users make a site the new template with your modifications will be available to them. This is the easy way to add custom themed templates to your installation and even someone with very little CSS experience can make multiple templates, fast. You simply swap out the images and change the colors of existing templates.
NOTE - If you want to customize a ROOT template you simply follow the same procedures in the ROOT template folder. If you used the WebPI installation they are located in: C:\inetpub\wwwroot\_template\Root . Please also know that the ROOT templates have the Theme folder in the folder named after the template you are trying to customize. Whereas the site templates reside in the locations described above in the instructions.
How-To: Selling websites using the built in Affiliate functions in SoNET v3 and above.
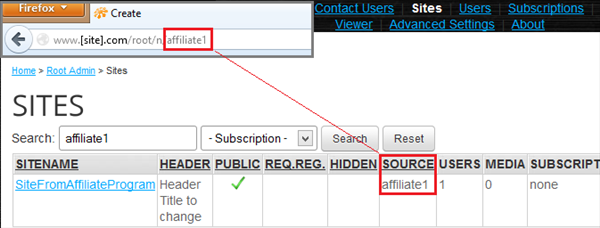
1. The Affiliate Link, format: www.site.com/root/n/affiliate1
2. From within the ROOTADMIN controls, see the Site SOURCE.
Directions - You simply supply the affiliate with their link and they post it. You can then track which sites came from which Affiliate